Simon Fell > Its just code > November 2008
Saturday, November 22, 2008
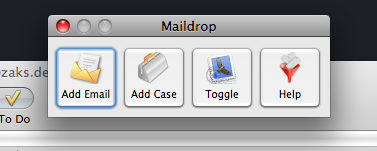
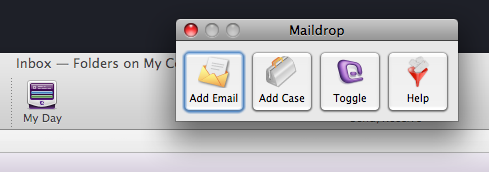
I've been working on a 2.0 version of Maildrop, one of the pain points of the current version, especially for users new to Mac is the use of the scripts menu to trigger the maildrop actions. rather than interacting with the Maildrop application directly, so I've been working on an alternative approach. I came up with this, its a small button bar window that will hover above Mail or Entourage.


In order for it to not get in the way, when neither Mail or Entourage are the active app it will go to the back of the window list (like a panel window, except its in a different application). In addition the button bar shows which set mail client is active for maildrop, and will automatically switch between Mail and Entourage based on the active app (for people unluckly enough to have to use both).
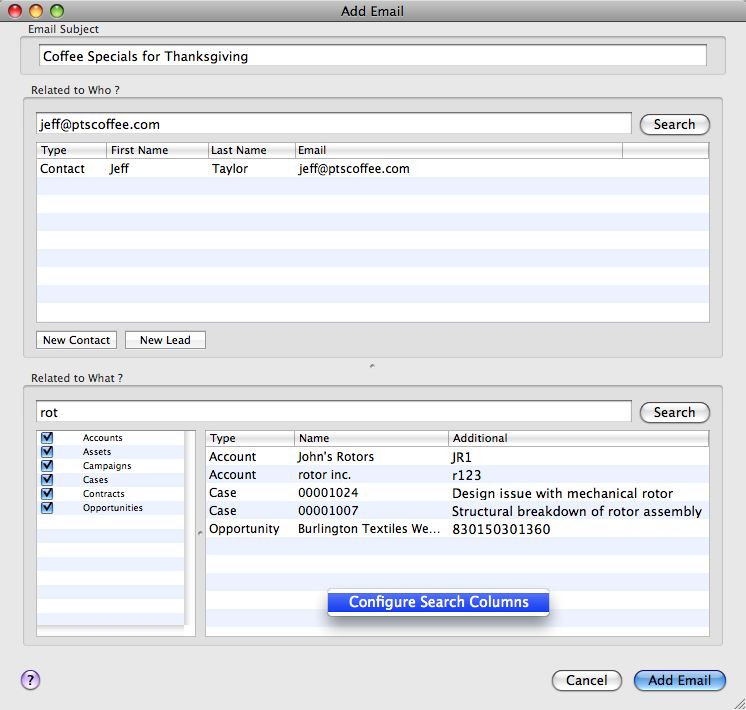
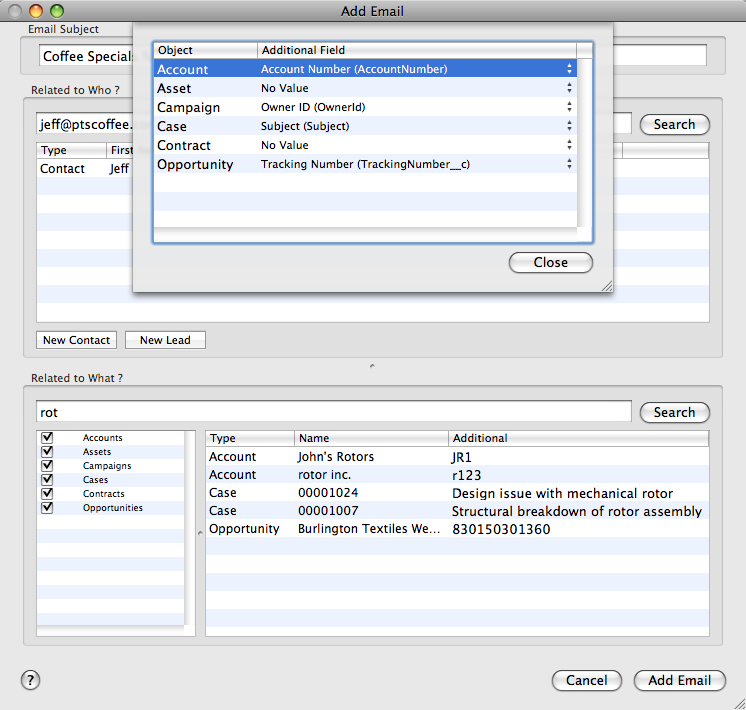
There's also some additions to the Add Email dialog, now there's an additional column in the "related to what" results, this by default will show the case subject field for case records, you can edit this mapping, and add a additional field for each object type by right clicking on the search results table and selecting configure search columns

The config sheet for this will appear, for each object type, you can select a field from the drop down list.

There are a number of other fixes and tweaks (closing the add email dialog with the window chrome doesn't leave the app in the modal state anymore), login errors are shown better, etc. One feature I'd like to get in before the final 2.0 release is to support attachments.
Finally, a few tips for Maildrop, these apply to the current 1.5 release as well,
- on either of the search boxes pressing enter will perform the search, no need to switch to the mouse to click the search button.
- the "related to who" search is done automatically when the add email dialog opens, that's why the "related to what" search field has the first focus.
- If you create a new lead or contact in the related to who section, it should be automatically selected for you.
- If the "Type" field on Task is available to the user, Maildrop will automatically populate it with the value Email (check the fields FLS settings for this)
Download the current Maildrop 2.0 beta and give it a whirl.
Sunday, November 2, 2008
#Dreamforce08 Is already in full swing, I'll be there most of the time, in the dev lounge, or in some of the API sessions, and of course, I'll be at both the monday night Hackathon and the meet the developers session on wednesday morning. Feel free to stop me and ask your burning API, Apex, OSX, iPhone or other force.com questions, If you can't find me in the lounge, you can track me down on twitter (@superfell). And finally, the great thing about being at Moscone, the BlueBottle cafe is only a couple of blocks away for some of the best coffee on the west coast.
Sunday, November 2, 2008
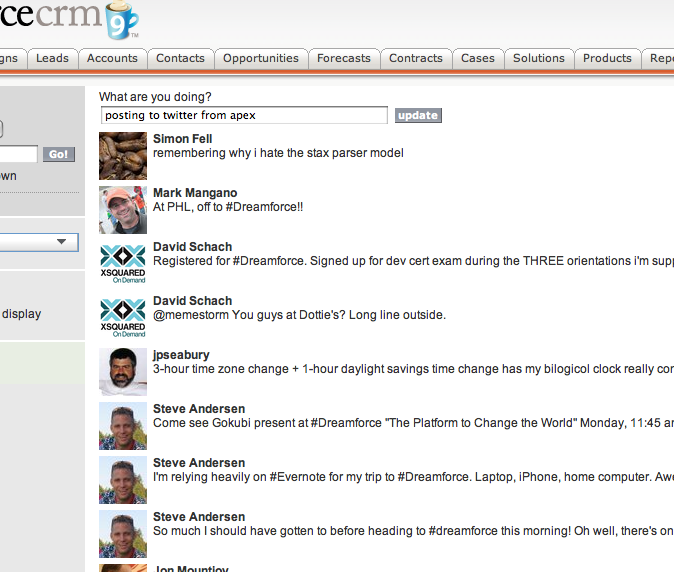
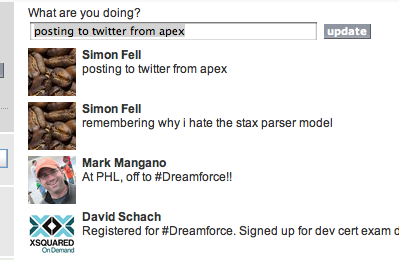
I've been trying out the Twitter API from Apex code, turns out to be reasonably straight forward, i was able to put together a little client class that can get your friends timeline, and to post new updates (the rest of the api is basically a matter of typing at this point). Using this means you can post twitter updates with just 2 lines of apex code
TwitterForce t = new TwitterForce('someUsername', 'somePassword');
t.postUpdate('@arrowpointe working on it (this from apexcode)', '985929063');
TwitterForce t = new TwitterForce('someUsername', 'somePassword');
List<TwiterForce.Status> statuses = t.friendsTimeline();


Rebuilding the twitter UI in VF is not that interesting, but being able to programatically interact with Twitter from apex code is. Here's the code, it includes the TwitterForce client class, some tests, the demo VF controller, and demo VF page. remember you'll need to add http://twitter.com/ to your org's remote sites for the API calls to work. Enjoy, and see you at #dreamforce. apex Twitter API.zip